CSS Text Shadow
With CSS3 you can create two types of shadows:
1. text-shadow (adds shadow to text) 2. box-shadow (adds shadow to other elements)In this section we will be checking how can we create text shadow.
Text Shadow ✰
The text-shadow CSS property adds shadows to text. It accepts a comma-separated list of shadows to be applied to the text and any of its decorations.
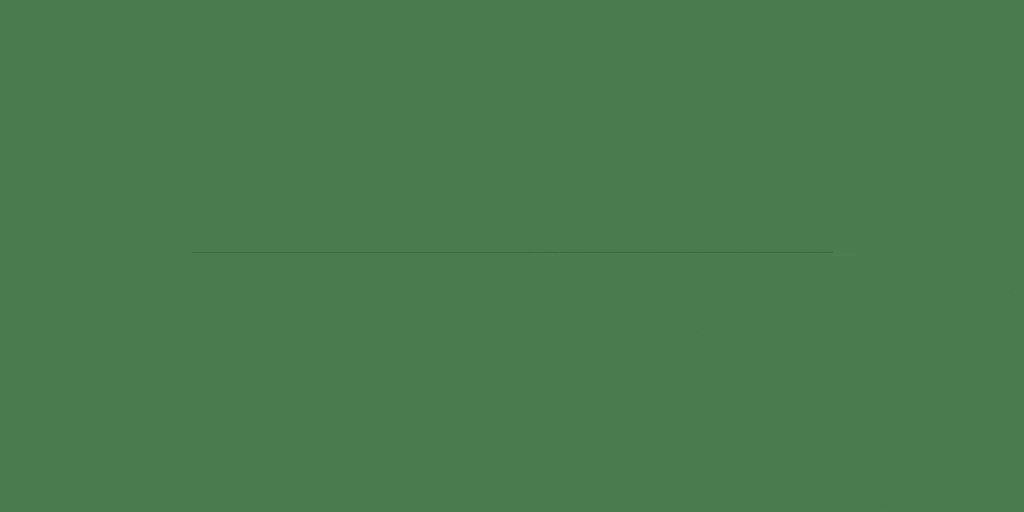
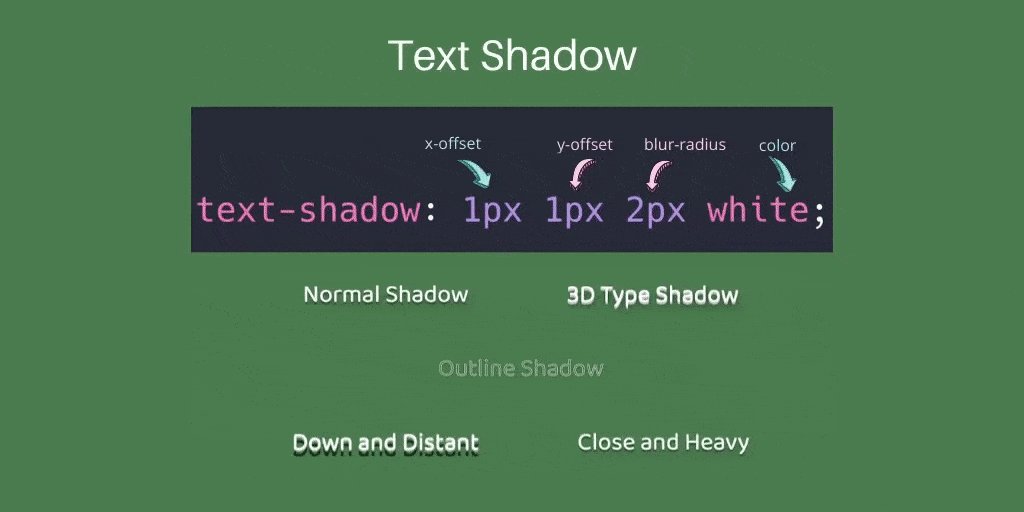
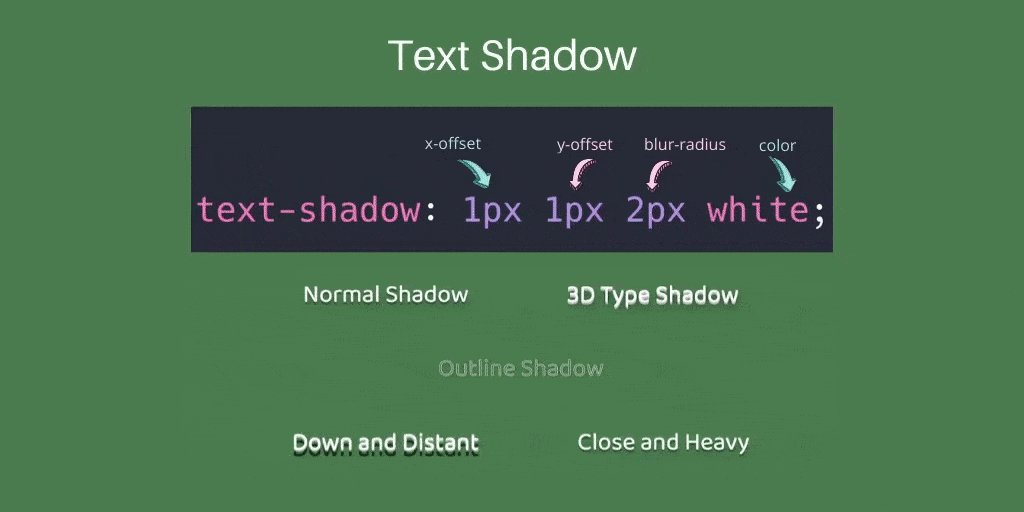
Syntax:text-shadow: horizontal-offset vertical-offset blur-radius color;text-shadow: 1px 1px 2px white;
Here , I have added few examples to check how text-shadow works where we include Hard Shadow, Double shadow, etc.
Thanks for reading this article ♥️
If you have any question, please feel free to ping me on @suprabhasupi 😋