CSS Box Shadow
The CSS box-shadow property can be used to give block elements a drop shadow or an inner shadow. Let’s take a close look at this CSS property.
Examples:There will be few examples where we discuss on box shadow property.
Adding box shadow to a div 📦
<div class='one'>One</div>.one {/* offset-x | offset-y */box-shadow: 5px 5px;}**In the above snippet, You have not given any drop shadow color, then by default the color will be black.
Adding colour to drop-shadow 🎨
<div class='two'>Two</div>.two {/* offset-x | offset-y | color */box-shadow: 5px 5px red;}Adding blur-radius to the drop-shadow 💧
<div class='three'>Three</div>.three {/* offset-x | offset-y | blur-radius | color */box-shadow: 5px 5px 20px red;}
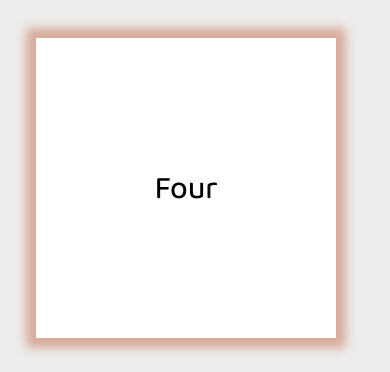
Adding spread-radius to the drop shadow ☄️
<div class='four'>Four</div>.four {/* offset-x | offset-y | blur-radius | spread-raidus | color */box-shadow: 0 0 10px 5px #ff000066;}
Adding inset to the div for drop shadow 💧
<div class='five'>Five</div>.five {/* inset || offset-x | offset-y | blur-radius | spread-raidus | color */box-shadow: inset 0px 0px 13px 4px pink;}
If you don't explicitly state a color value for your box shadow — the shadow’s color will be equal to the color value of the HTML element the box-shadow property is being applied to. For instance, if you have a div that has the color of red, the box shadow’s color will also be red:
<div class='six'>Six</div>.six {color: red;box-shadow: 0px 0px 3px 2px;}If you want a different shadow color, then you’ll need to specify it in the box-shadow property value declaration. Below you can see that even though the foreground color of the div is still red, the box shadow color is blue.
<div class='seven'>Seven</div>.seven {color: red;box-shadow: 0px 0px 3px 2px blue;}
Multiple Box Shadows ☸️
This is where you can get really creative with this CSS property:
You can apply more than one box shadow on an element.
Syntax:box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];In other words, you can have multiple box shadows by separating each property value group with commas (,).
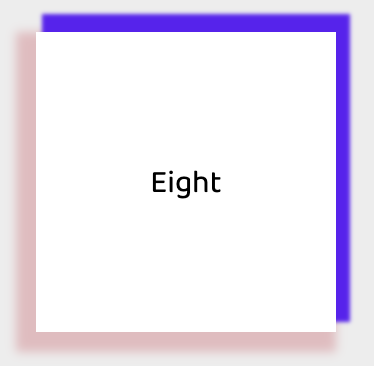
In the below example, there are two box shadows.
<div class='eight'>Eight</div>.eight { box-shadow: 5px -7px 2px 2px blue, -5px 5px 5px 5px pink;}
Let's try to solve below problem 😜
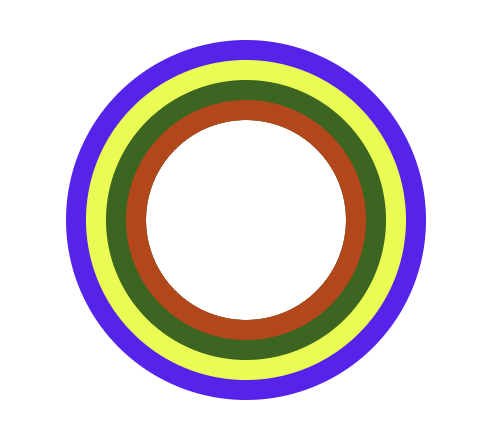
❓❓Create a co-centric circles using single div❓❓
Output:
You can find the solution here
Also you can see all above examples here , with few more examples where drop shadow is quite impressive 😜
Thanks for reading this article ♥️.
Feel free to ping me if you have any questions on @suprabhasupi 😋