Oauth2 using Auth0
Social Login is single sign-on for end users. Using existing login information from a social network provider like Facebook, or Google, the user can sign into a third party website instead of creating a new account specifically for that website.
We will be integrating Auth0 with our Vue application which will be covering in to two section:
- Setup Auth0
- Integrating Auth0 into Vue application
Auth0 supports 30+ social providers: Facebook, Twitter, Google, Yahoo, Windows Live, LinkedIn, GitHub, PayPal, Amazon, vKontakte, Yandex, 37signals, Box, Salesforce, Salesforce (sandbox), Salesforce Community, Fitbit, Baidu, RenRen, Weibo, AOL, Shopify, WordPress, Dwolla, miiCard, Yammer, SoundCloud, Instagram, The City, The City (sandbox), Planning Center, Evernote, Evernote (sandbox), and Exact. Additionally, you can add any OAuth2 Authorization Server you need.
1️⃣ Setup Auth0 🖥
In order to get started with the setup of the Auth0 + Vue.js Authentication service, we will need our Auth0 account to be ready for us to use.
Click on
Go to consolehereCreate your new Account

Create application, in right side click on application nav
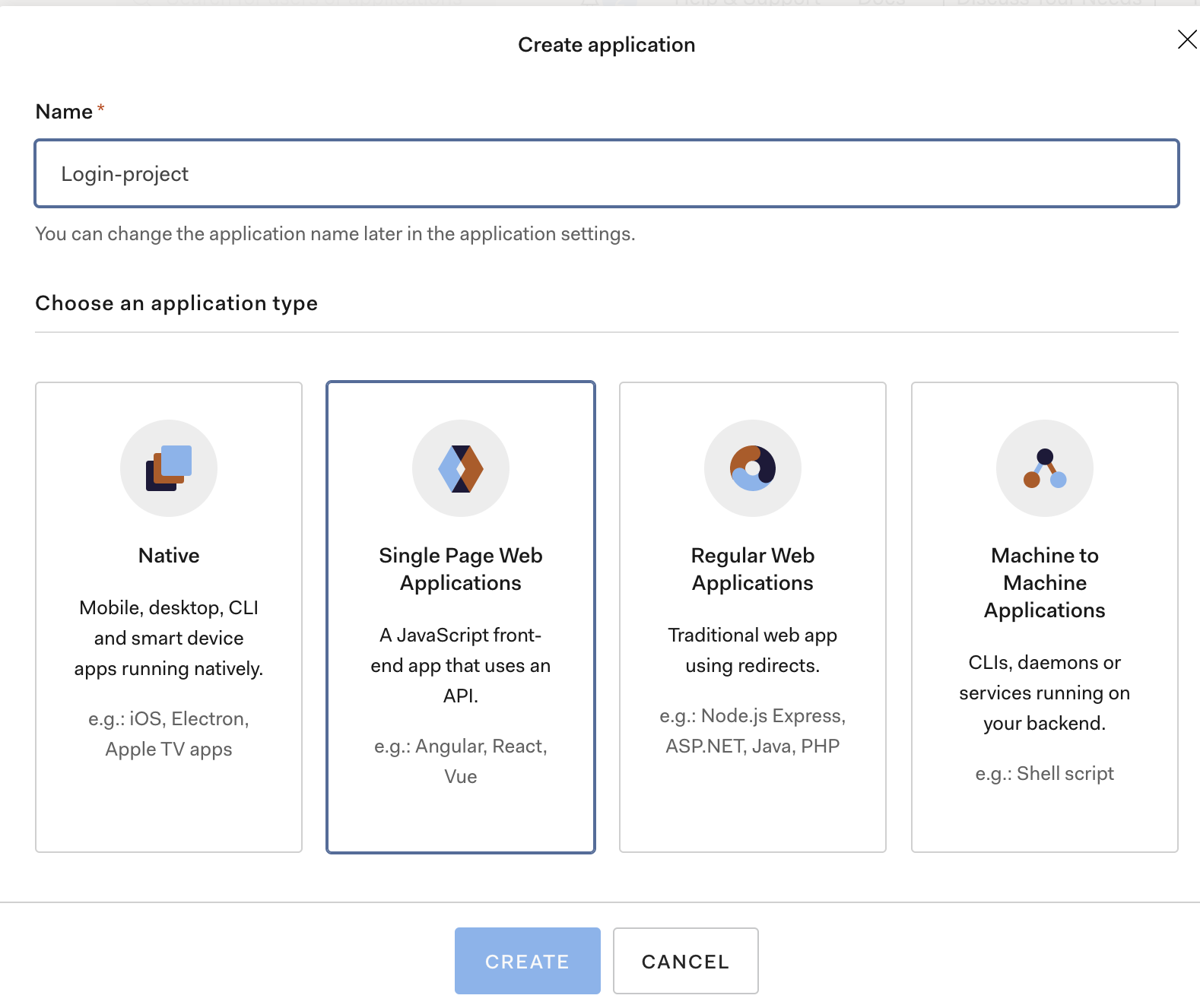
Click on Create application Button
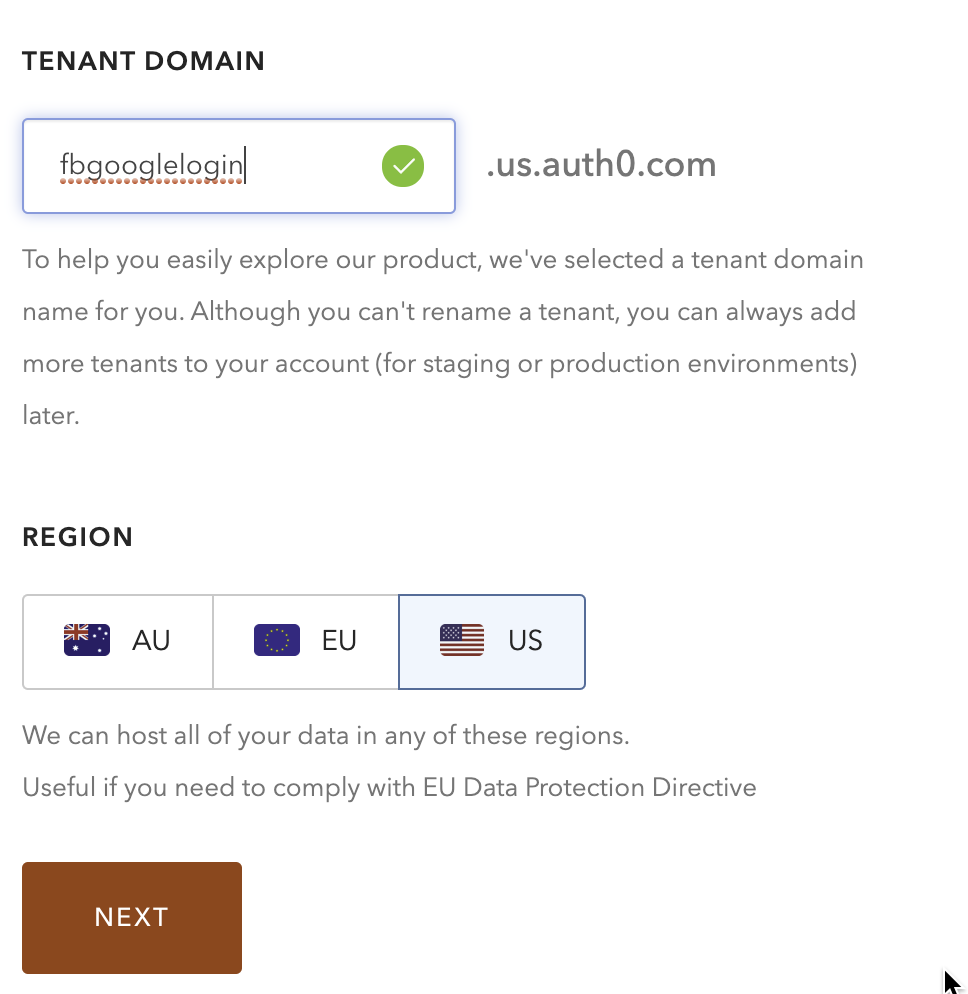
Give name and select Single page web applications, then click create

Preparing the Callback URL in the Client Settings
Goto applications
Click on the project(login-project)
Click settings tab
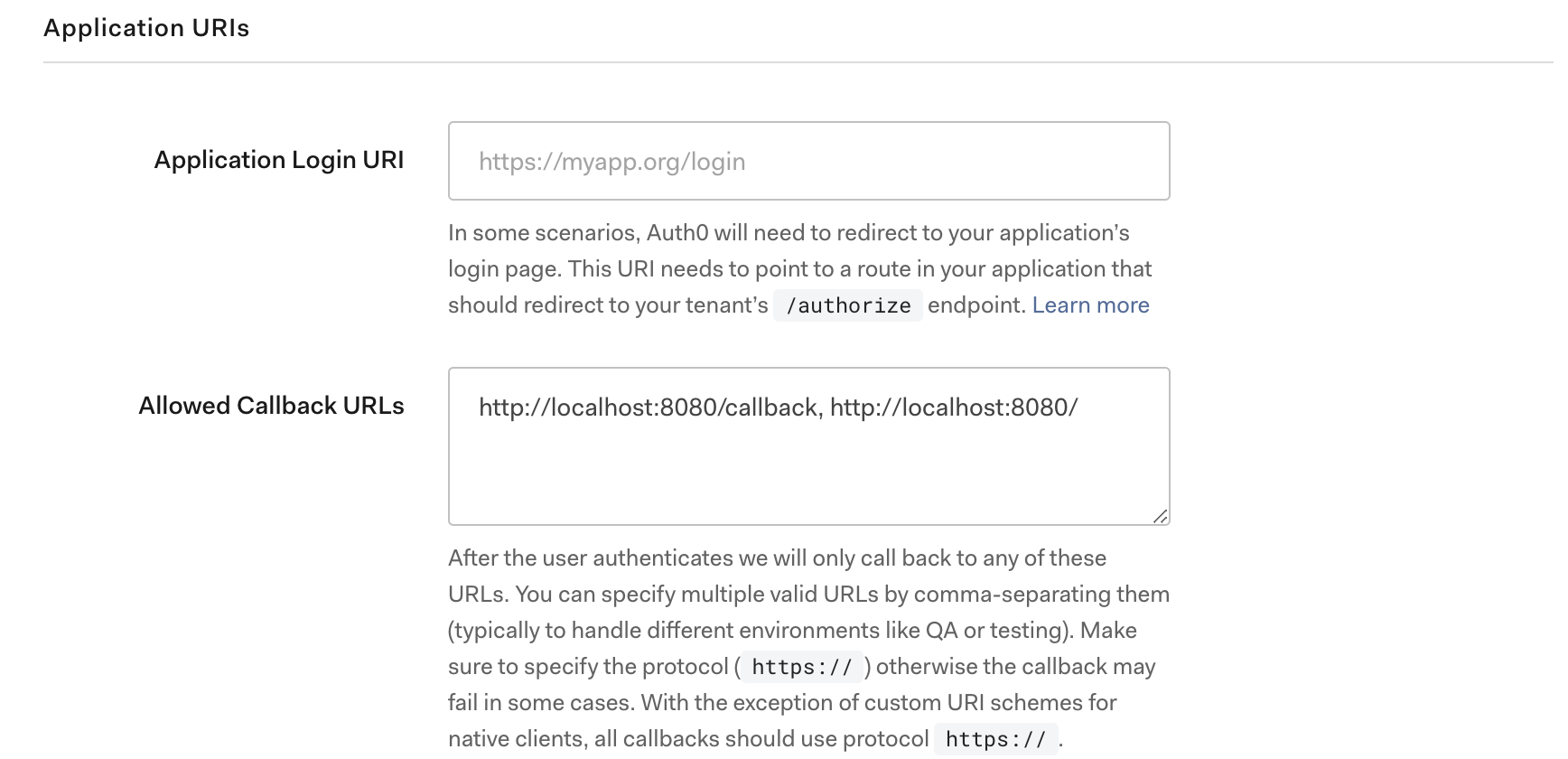
Under Allowed Callback URLs allow your path
http://localhost:8080/callback, http://localhost:8080/

Then save, (Else you will get callback mismatch error)
Once you run the server, localhost:8080
And after clicking login, Bydefault It will show Google Login and username password authentication.
To add Facebook auth also, follow below steps:
Goto Dashboard
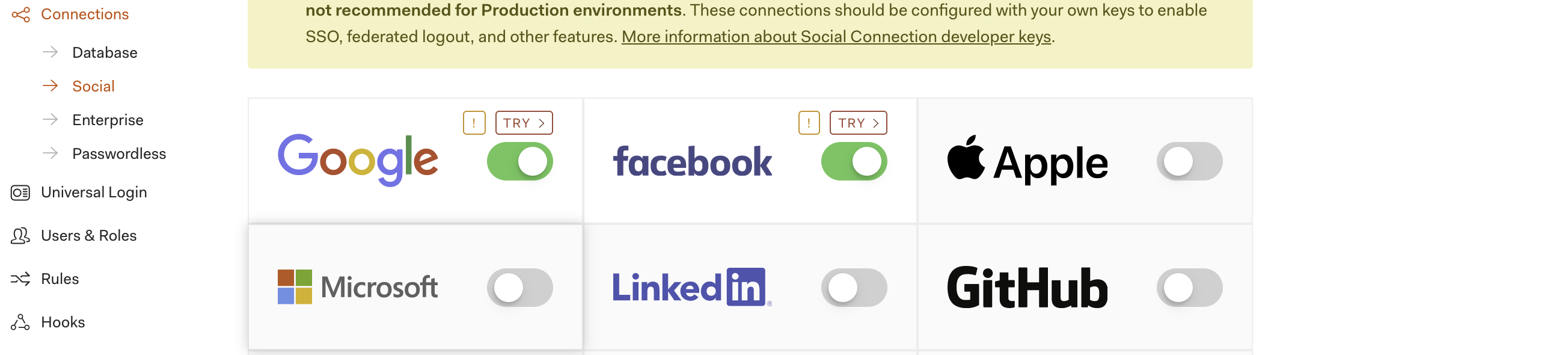
Click on Connections in left side
Click social tab
Toggle the facebook

After clicking Facebook, Go to Applications tab
Toggle which project you want the facebook auth
Then save
2️⃣ Integrating Auth0 into Vue application ∮
You need to setup vue into the system by following steps:
Install VUE-CLI
$ yarn global add @vue/cliCreate the application using the Vue CLI.
$ vue create my-appMove into the project directory
$ cd my-appAdd the router, as we will be using it later and Select 'yes' when asked if you want to use history mode
$ vue add router
Install the SDK
$ npm install @auth0/auth0-spa-jsStart the server :
$ npm run serveCreate an authentication wrapper
src/auth/index.js:import Vue from "vue";import createAuth0Client from "@auth0/auth0-spa-js";
/** Define a default action to perform after authentication */const DEFAULT_REDIRECT_CALLBACK = () => window.history.replaceState({}, document.title, window.location.pathname);
let instance;
/** Returns the current instance of the SDK */export const getInstance = () => instance;
/** Creates an instance of the Auth0 SDK. If one has already been created, it returns that instance */export const useAuth0 = ({ onRedirectCallback = DEFAULT_REDIRECT_CALLBACK, redirectUri = window.location.origin, ...options}) => { if (instance) return instance;
// The 'instance' is simply a Vue object instance = new Vue({ data() { return { loading: true, isAuthenticated: false, user: {}, auth0Client: null, popupOpen: false, error: null }; }, methods: { /** Authenticates the user using a popup window */ async loginWithPopup(o) { this.popupOpen = true; try { await this.auth0Client.loginWithPopup(o); } catch (e) { // eslint-disable-next-line console.error(e); } finally { this.popupOpen = false; } this.user = await this.auth0Client.getUser(); this.isAuthenticated = true; }, /** Handles the callback when logging in using a redirect */ async handleRedirectCallback() { this.loading = true; try { await this.auth0Client.handleRedirectCallback(); this.user = await this.auth0Client.getUser(); this.isAuthenticated = true; } catch (e) { this.error = e; } finally { this.loading = false; } }, /** Authenticates the user using the redirect method */ loginWithRedirect(o) { return this.auth0Client.loginWithRedirect(o); }, /** Returns all the claims present in the ID token */ getIdTokenClaims(o) { return this.auth0Client.getIdTokenClaims(o); }, /** Returns the access token. If the token is invalid or missing, a new one is retrieved */ getTokenSilently(o) { return this.auth0Client.getTokenSilently(o); }, /** Gets the access token using a popup window */
getTokenWithPopup(o) { return this.auth0Client.getTokenWithPopup(o); }, /** Logs the user out and removes their session on the authorization server */ logout(o) { return this.auth0Client.logout(o); } }, /** Use this lifecycle method to instantiate the SDK client */ async created() { // Create a new instance of the SDK client using members of the given options object this.auth0Client = await createAuth0Client({ domain: options.domain, client_id: options.clientId, audience: options.audience, redirect_uri: redirectUri });
try { // If the user is returning to the app after authentication.. if ( window.location.search.includes("code=") && window.location.search.includes("state=") ) { // handle the redirect and retrieve tokens const { appState } = await this.auth0Client.handleRedirectCallback();
// Notify subscribers that the redirect callback has happened, passing the appState // (useful for retrieving any pre-authentication state) onRedirectCallback(appState); } } catch (e) { this.error = e; } finally { // Initialize our internal authentication state this.isAuthenticated = await this.auth0Client.isAuthenticated(); this.user = await this.auth0Client.getUser(); this.loading = false; } }});return instance;};
// Create a simple Vue plugin to expose the wrapper object throughout the applicationexport const Auth0Plugin = { install(Vue, options) { Vue.prototype.$auth = useAuth0(options); }};Create a new file auth_config.json in the root directory
{ "domain": "YOUR_DOMAIN", "clientId": "YOUR_CLIENT_ID"}import Vue from "vue";import App from "./App.vue";import router from './router'
// Import the Auth0 configurationimport { domain, clientId } from "../auth_config.json";
// Import the plugin hereimport { Auth0Plugin } from "./auth";
// Install the authentication plugin hereVue.use(Auth0Plugin, { domain, clientId, onRedirectCallback: appState => { router.push( appState && appState.targetUrl ? appState.targetUrl : window.location.pathname ); }});
Vue.config.productionTip = false;
new Vue({ router, render: h => h(App)}).$mount("#app");<template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png" /> <HelloWorld msg="Welcome to Your Vue.js App" />
<!-- Check that the SDK client is not currently loading before accessing is methods --> <div v-if="!$auth.loading"> <!-- show login when not authenticated --> <button v-if="!$auth.isAuthenticated" @click="login">Log in</button> <!-- show logout when authenticated --> <button v-if="$auth.isAuthenticated" @click="logout">Log out</button> </div> </div></template>
export default { name: "home", components: { HelloWorld }, methods: { // Log the user in login() { this.$auth.loginWithRedirect(); }, // Log the user out logout() { this.$auth.logout({ returnTo: window.location.origin }); } }};This is it. Once you restart the server, and click on login you will see popup for social login.
Few issues which I get while working:
- These dependencies were not found: *
core-js/modules/es.array.includes
Install these dependencies:
"dependencies": { "@babel/core": "^7.4.5", "core-js": "^2.6.5",},