Website Editor ✏
There are 2 basic ways of making an editor 📝
1. contentEditable property 2. designMode propertyBoth of the properties enabled editing the content on the page as if it was an editor. So open your dev console of the browser and type document.designMode="on" this will convert your webpage document into a rich text editor. The best part is the JavaScript on the page will still be executed.
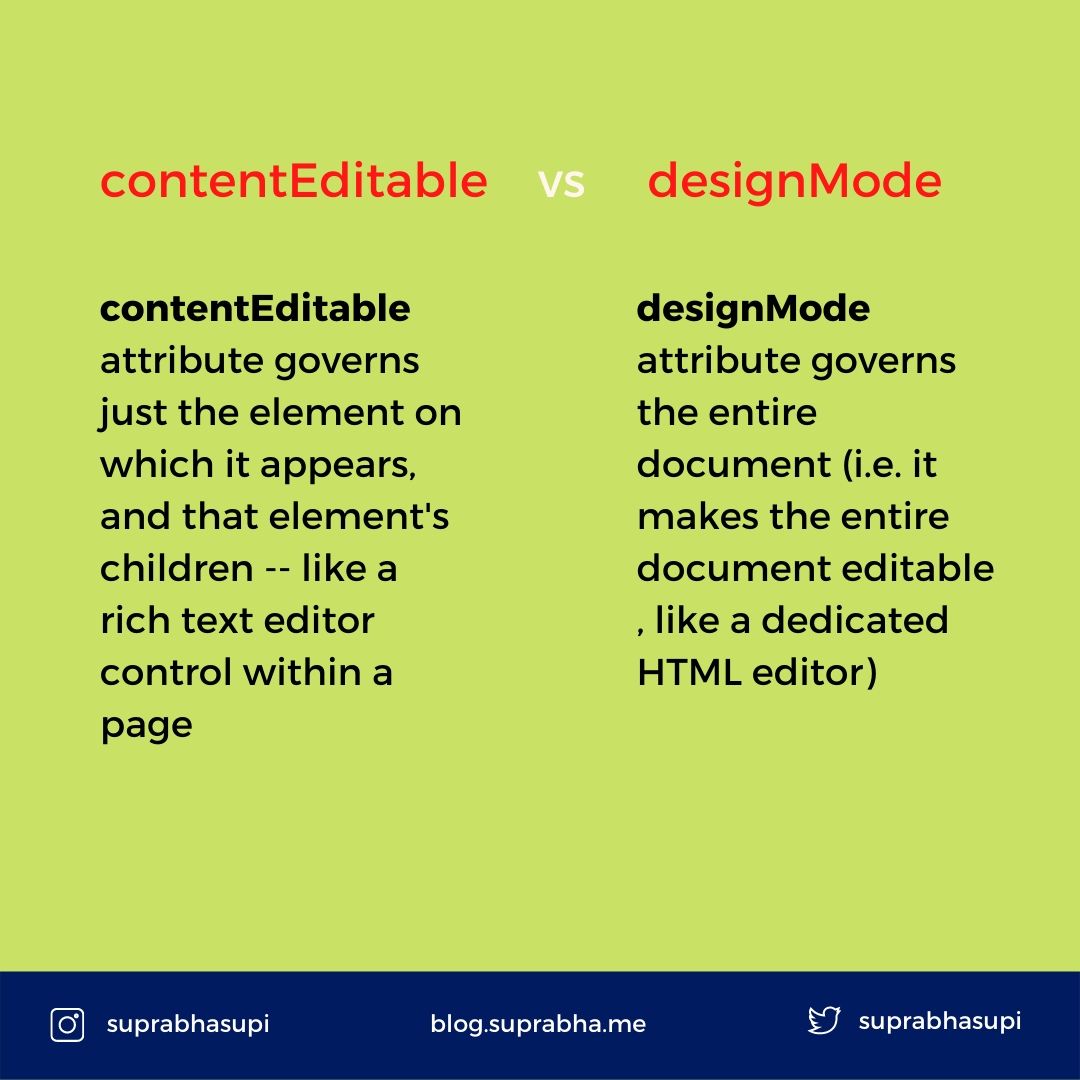
contentEditable vs designMode 📓

When you set a page into designMode, you can edit the content of the page directly inside the browser page, which is very handy to test some prototype or check out how a new headline would look, for example.
How to enable designMode and contentEditable ❓🤔
document.designMode = 'on'The same result can be triggered by enabling contentEditable on the body element, like this:
document.body.contentEditable = trueYou can edit or delete the content and also drag images around to reposition them.
You can turn off the designMode by using
document.designMode = 'off'