Deploying Gatsby using Github Action & route 53
Deployed my personal blog using `Route 53` and `Github action`.
Lets take this process into two step:
- Github Action
- Route 53
1️⃣ Github Action 🧨
This GitHub Action will run gatsby build at the root of your repository and deploy it to GitHub Pages for you!
Create .github folder in root of the project and under .github folder create workflows folder. Then add the below snippet into main.yml
.github/workflows/main.yml:
name: Gatsby Publish
on: push: branches: - master
jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - uses: enriikke/gatsby-gh-pages-action@v2 with: access-token: ${{ secrets.PERSONAL_BLOG }} deploy-branch: gh-pagesConfigure the access-token 🎗
Open github website with the repo (e.x: https://github.com/suprabhasupi/blog )
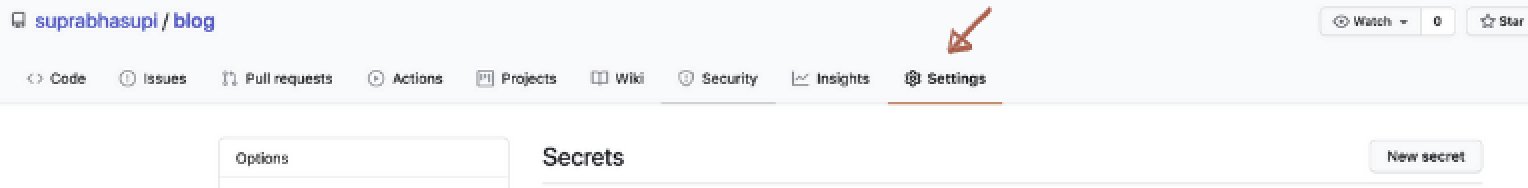
Click on Settings tab

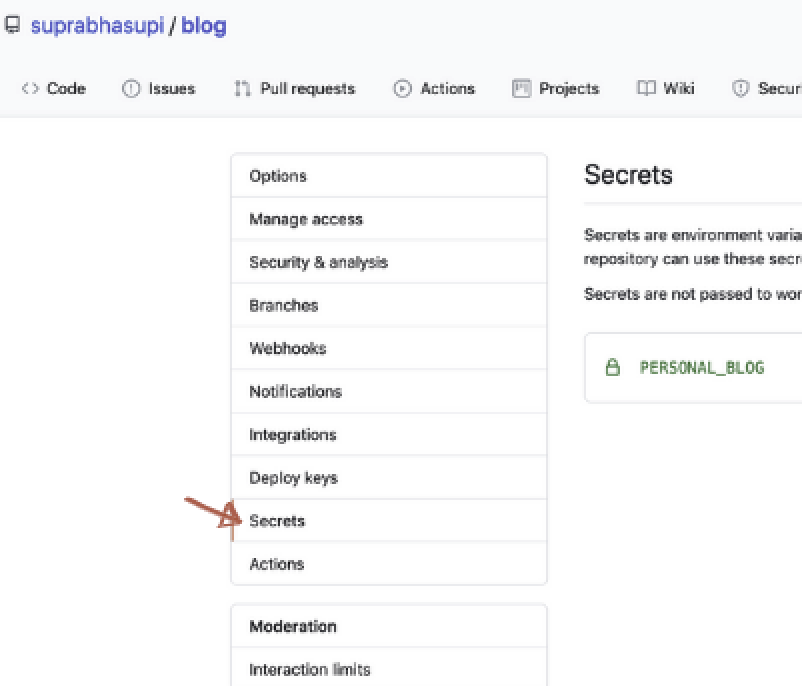
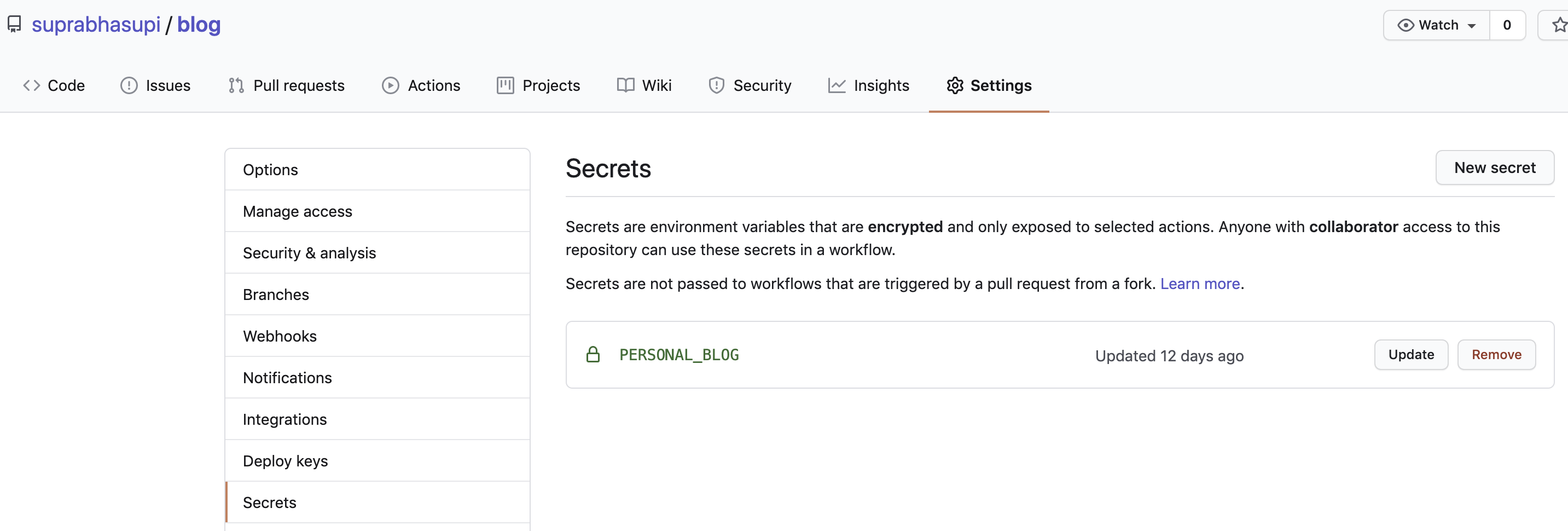
Go to Secrets

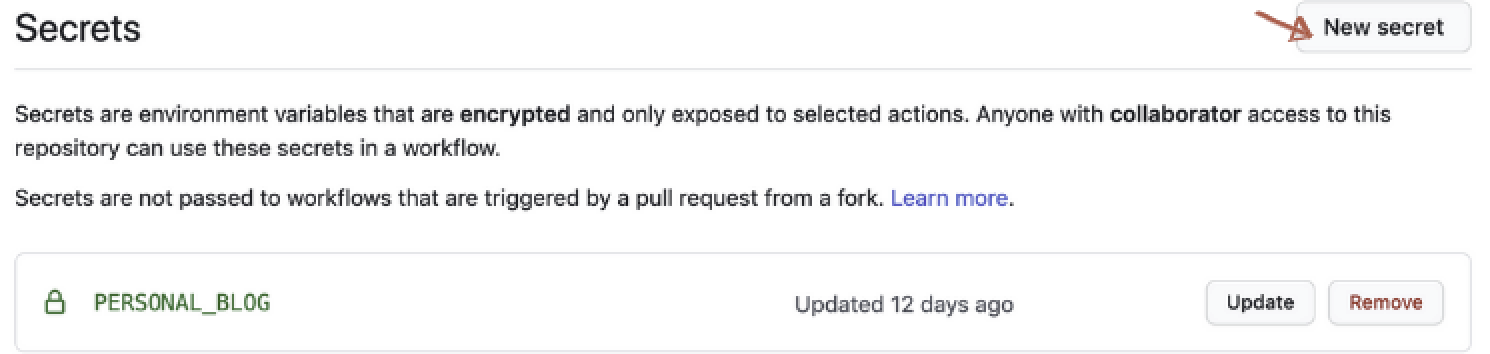
Click on New Secret button

Enter the name and Value, Get the value by:
- Click on Profile settings
- Click on
developer settingswhich is in left tab (include image) - Click on Personal Access Token
- Click on
Generate new tokenbutton - Give
Notename - In Select scopes, checked
repo - Click
Generate tokenbutton - Now, Copy the value
Paste the value into
New SecretValueNow, Use the Secret name and place into the project
You can see the below image where I have used the same secret name into the main.yml file.

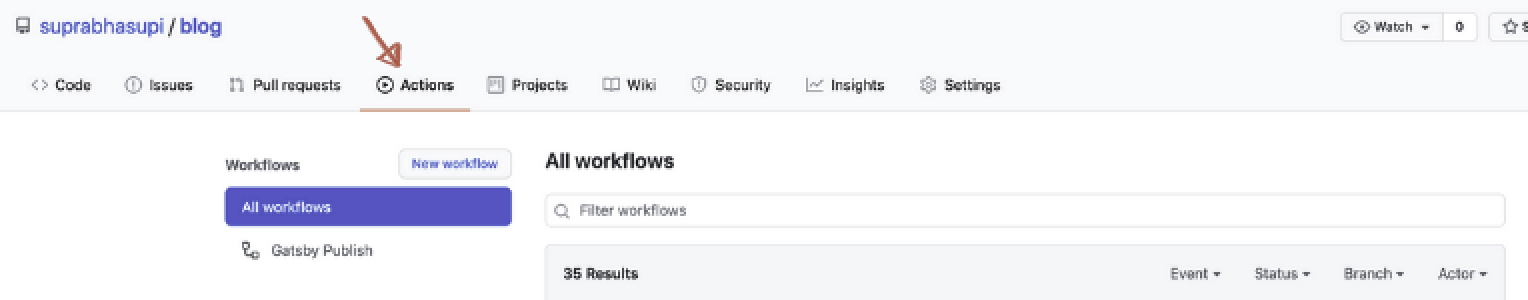
Once you push code into master, You can see the deployment status into Actions tab.

You can check the status as pass ✅ and fail ❌ in actions.
2️⃣ Configure AWS Route 53 🚀
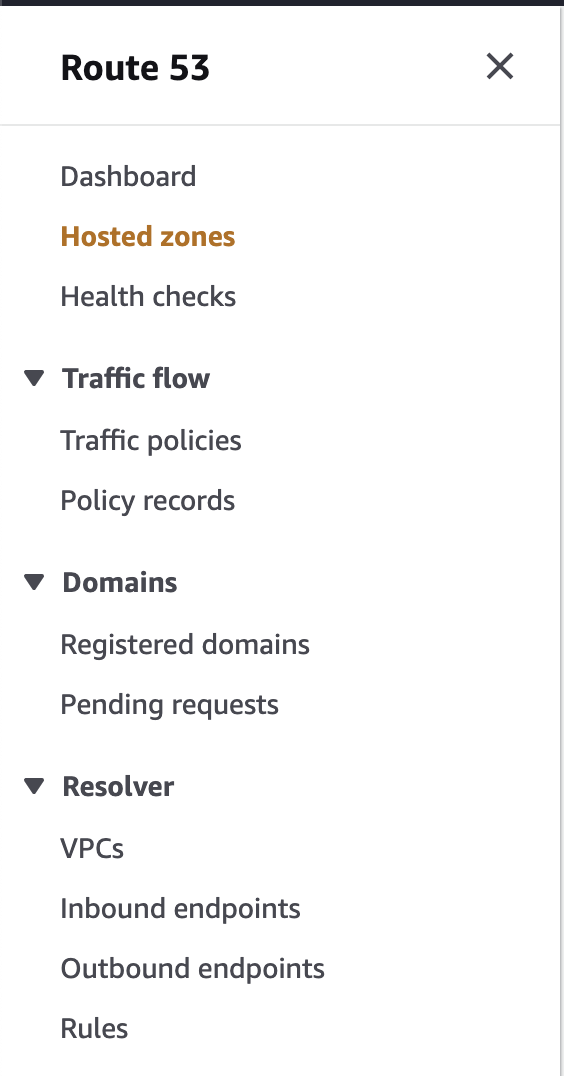
Log into the AWS console and go to the Route 53 dashboard .
Click Hosted zones

Click the domain you would like to use or create new hosted zone
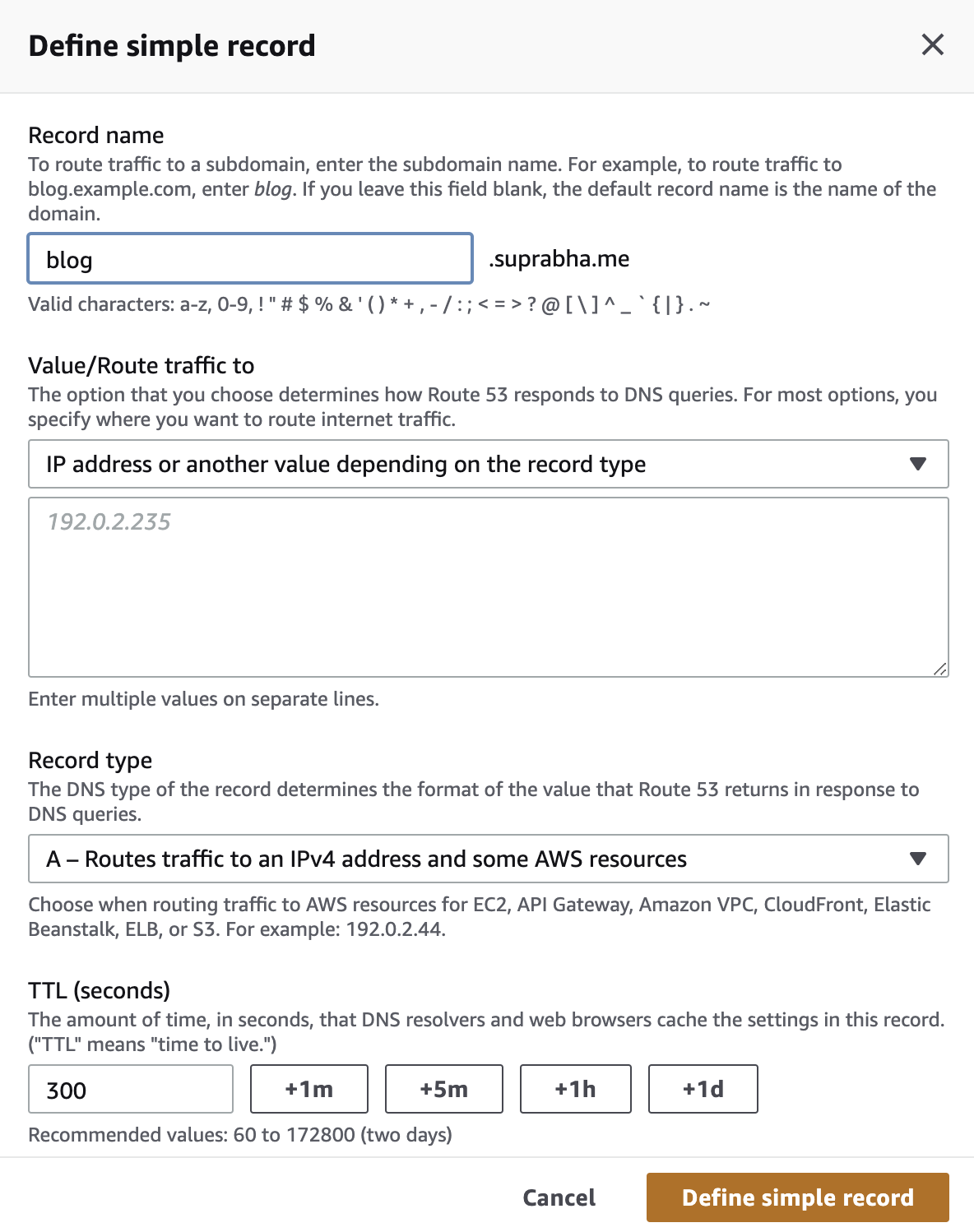
Click Create Record Set
Under the Type dropdown, select A — IPv4 addresses

Enter the following four IP addresses into the value text area. Then click Save Record Set.
185.199.108.153185.199.109.153185.199.110.153185.199.111.153Yeah, this is it. Now you can check your live website on the URL which you have mentioned into route53 🜸.