Changing Cursor with CSS for better UX
The cursor CSS property sets the type of mouse cursor, if any, to show when the mouse pointer is over an element.
There are some cases where the default cursor behaviour from the User Agent Stylesheet doesn’t cut it. In these cases, we ought to change the cursor to something that reflects the expected user interaction on that element.
Checkout all the cursors on codepen 🧡
Using a Custom Cursor ↓
The cursor property is specified as zero or more <url> values, separated by commas. The cursor property does accept SVG files in all its glory but not Gifs.
Yes, you can create your own custom cursor using any images like png, jpg, etc.
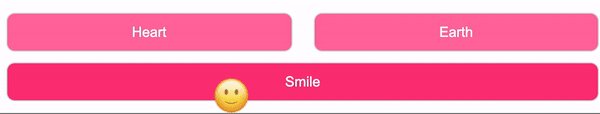
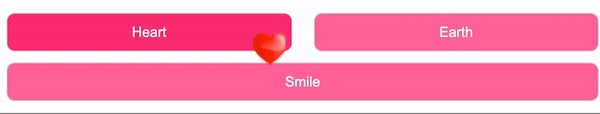
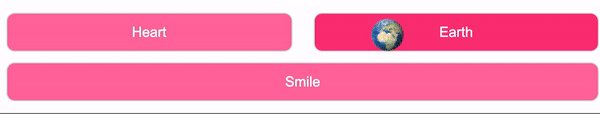
<div class="cursors"> <button class="heart">Heart</button> <button class="earth">Earth</button> <button class="smile">Smile</button></div>.cursors { display: flex; flex-wrap: wrap;}.heart { cursor: url("https://i.imgur.com/K10EMnr.png"), auto;}.earth { cursor: url("https://i.imgur.com/scE50J2.png"), pointer;}.smile { cursor: url("https://i.imgur.com/aPPijZC.png"), pointer;}Output:

📝 NOTE: The size of the images should not be greater than 32*32 DIP, else you will get the below warning and your image won't work.

I have used this website for resizing my images.