CSS Box Reflect
The `-webkit-box-reflect` CSS property lets you reflect the content of an element in one specific direction.
We can create the reflections using the box-reflect property.
/* Direction values */-webkit-box-reflect: above / below / left / right;
/* can also add offset value */-webkit-box-reflect: below 10px;
/* even add gradient */-webkit-box-reflect: below 0 linear-gradient(transparent, white);Example
<img src="https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/2fea277d-540b-42af-b152-782940dc49ef/de4cpd0-caed317f-b05d-4852-acb8-3ce25b38d873.png" />img { -webkit-box-reflect: right;}
Checkout the codepen here:
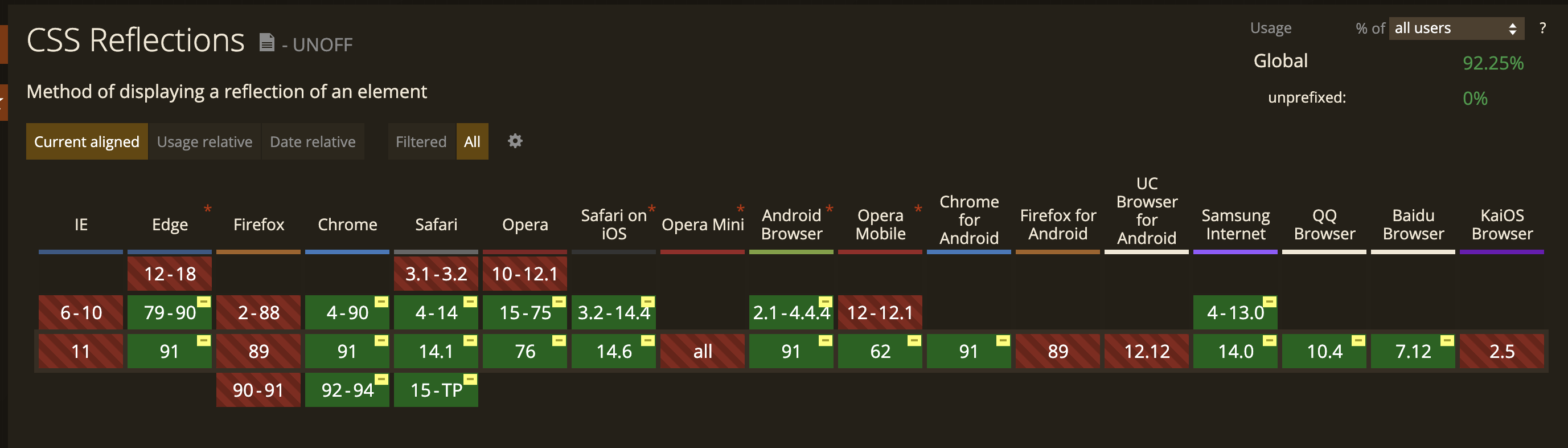
Browser Support 🌐
Box-reflect doesn't have the best support, but it's upcoming. So far, Firefox and IE have no support at all.