CSS inline, block, inline-block
Let's understand the difference between Inline, Block, Inline-Block.
1️⃣ inline
2️⃣ block
3️⃣ inline-block
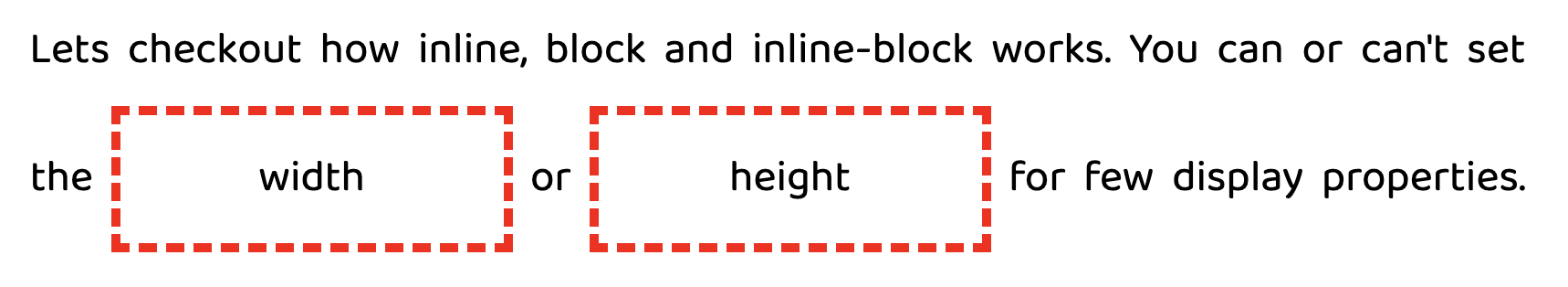
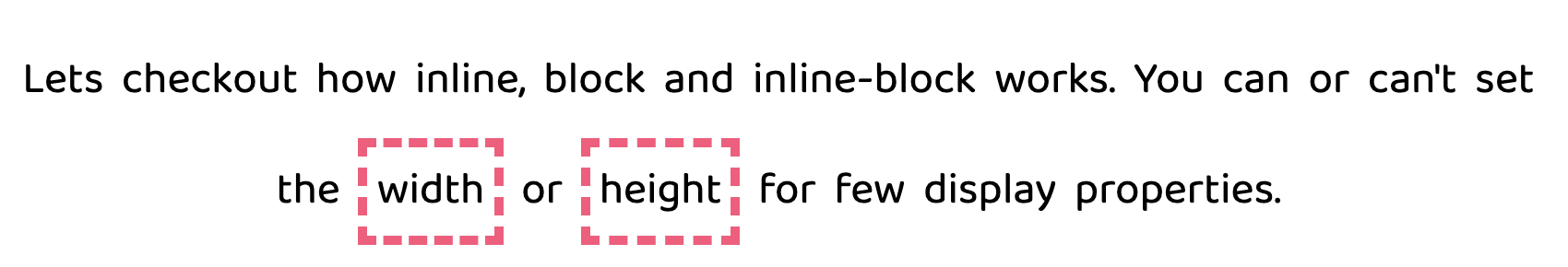
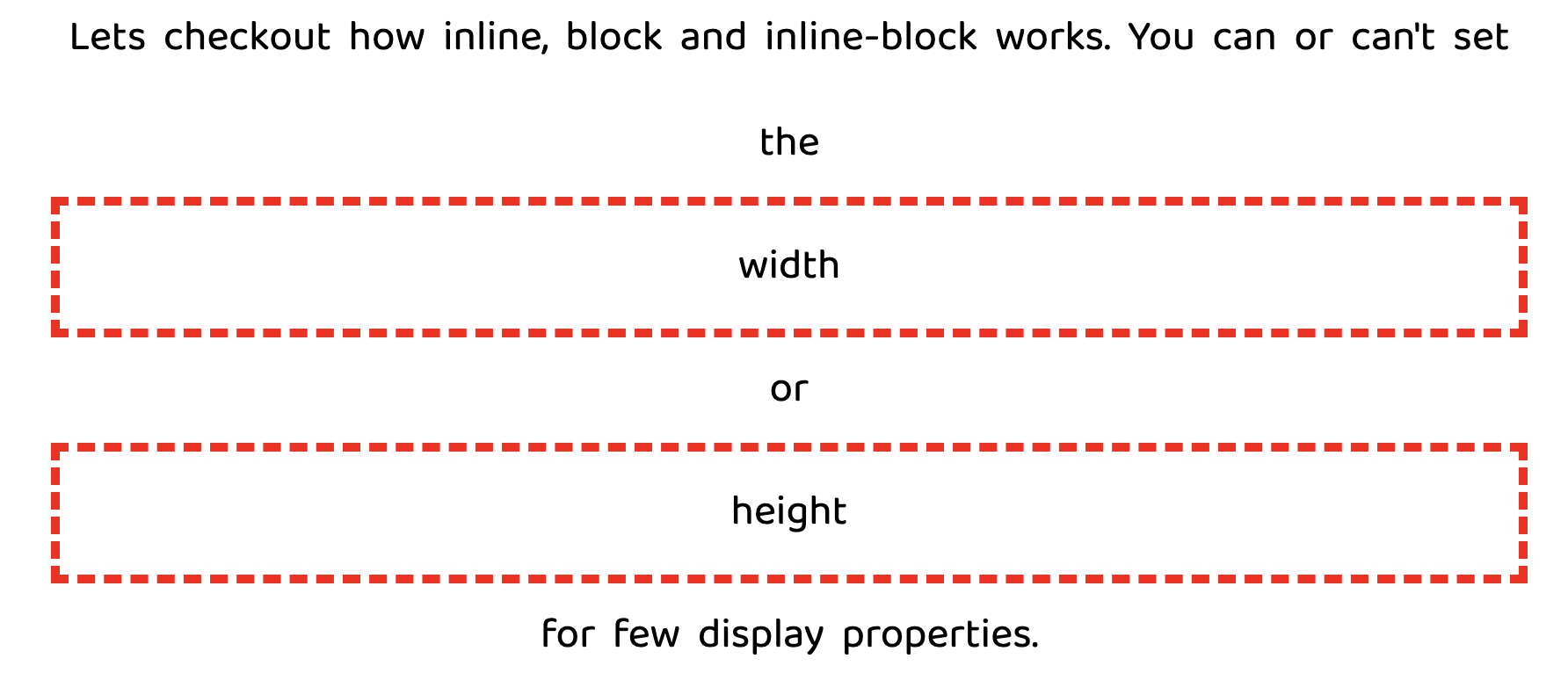
<p> Lets checkout how inline, block and inline-block works. You can or can't set the <span>width</span> or <span>height</span> for few display properties.</p>1️⃣ inline
Inline elements takes there own width and height, you can not apply the width and height, and if you try to apply then it won't have any effect.
These are the inline HTML elements 👇
- span
- a
- img
- u
- small
- strong
- b
- ... many more
.inline { padding: 5px; border: 5px dashed #ff527b; width: 200px; /* ❌ It will not work */}
2️⃣ block
A block-level element always starts on a new line. A block-level element always takes up the full width available.
A block level element has a top and a bottom margin, whereas an inline element does not.
These are the block HTML elements 👇
- h1
- p
- div
- header
- main
- table
- section
.block { display: block; padding: 5px; border: 5px dashed #ff527b;}
3️⃣ inline-block
inline-block It’s formatted just like the inline element, where it doesn’t start on a new line.
It’s essentially the same thing as inline, except that you can set height and width values.
.inline-block { display: inline-block; padding: 5px; border: 5px dashed #ff527b; width: 200px; /* ✅ It will work */}